Date range filter with date picker display template
This post is over a year old, some of this information may be out of date.
Some time ago I wrote a blog post series about creating your own search refiners for SharePoint 2013.
Note: here you can find the posts - Creating Custom Refiner Control Display Templates for SharePoint 2013.
A couple of persons have asked me how they could implement a date picker to the range search refiner control I created in the last post.
I have added the following code to the template:
To call the init function, I added the following line of code in the AddPostRenderCallback block:
The code registers the necessary jQuery files and once the init function gets called, it will add the date pickers to the two input fields.
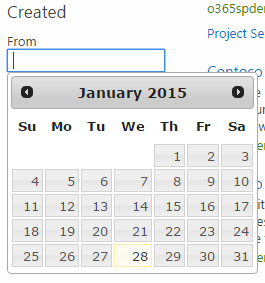
Result
The refiner template renders the following output:


Download
The refiner display template can be downloaded here: Date refiner with jQuery UI datepicker.
Related articles
Fixing the slider with bar graph refiner for custom date and time managed properties
Creating Custom Refiner Control Display Templates for SharePoint 2013
Part 1: Create Your First Search Refiner Control Template
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
