Using Cypress for end to end testing your SharePoint solutions
This post is over a year old, some of this information may be out of date.
Last year I already wrote an article about how you could implement visual UI tests for your SharePoint solutions by using Puppeteer in combination with Jest. I still use these tools for setting up various UI tests in our products, but a couple of months ago, a tool called Cypress caught my attention.
Info: Testing the UI of your SPFx solution with Puppeteer and Jest.
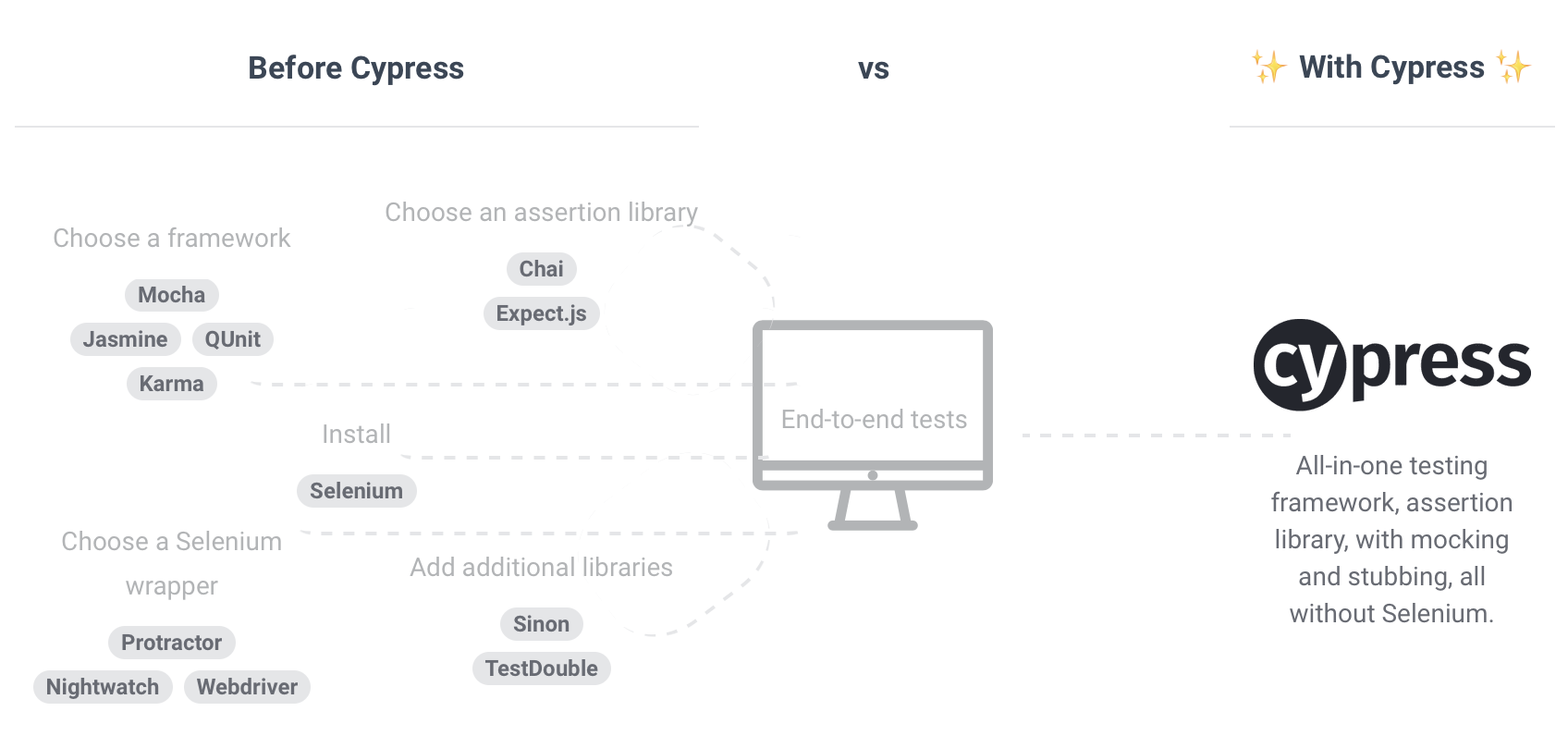
Cypress is a proven End-to-End testing framework that many React and Angular applications (also other types of course) are using. The tool itself wants to create a fast, easy, and reliable testing framework that runs within a browser. The power is that it provides you all the tools required with a minimal amount of configuration.

Great, but does it work for SharePoint?
The short answer is no, or not straight away. The reason for this is the authentication. Authentication is something you have to take care of in Cypress.
To test your SharePoint page, you will have to use a username and password (best to use a managed account), and you will have to go through the full authentication loop by filling in the login fields on the Microsoft login page. This approach is very similar when you use Selenium for testing your solutions.
Even when you implement the authentication flow, you nevertheless run into an authentication issue. The reason for this is that the page you will open does not get the authentication cookies that SharePoint needs.
Related issue: Cypress GitHub issue for login through Azure AD.
In the related issue, you can get more context about what is going wrong.
How to solve this authentication issue?
There are two ways to approach this authentication issue, but both require you to fetch the authentication headers/cookies and provide them to the Cypress request.
In my case, I first implemented it by using Puppeteer in combination with node-sp-auth dependency. This approach is similar to the one I used for setting up my Visual UI tests with Puppeteer and Jest. The only difference here is that Puppeteer is used to getting the cookies from the browser session and pass them onwards to Cypress.
A couple of months ago, I noticed a comment from csuzw, which created a very similar approach, but with actually going through the login.microsoftonline.com authentication flow.
The approach was a bit cleaner than mine, and I combined them to a new SharePointLogin plugin for Cypress.
Show me some code
The solution contains two things:
SharePoint login Cypress plugin, which handles the authentication + retrieves and returns the cookies.
Cypress SharePoint authentication command, which calls the plugin with the provided options. This command itself is optional, but it cleaner to have. Otherwise, you will have to include this code in every test/spec file.
Here you can find the code from both the plugin and the command:
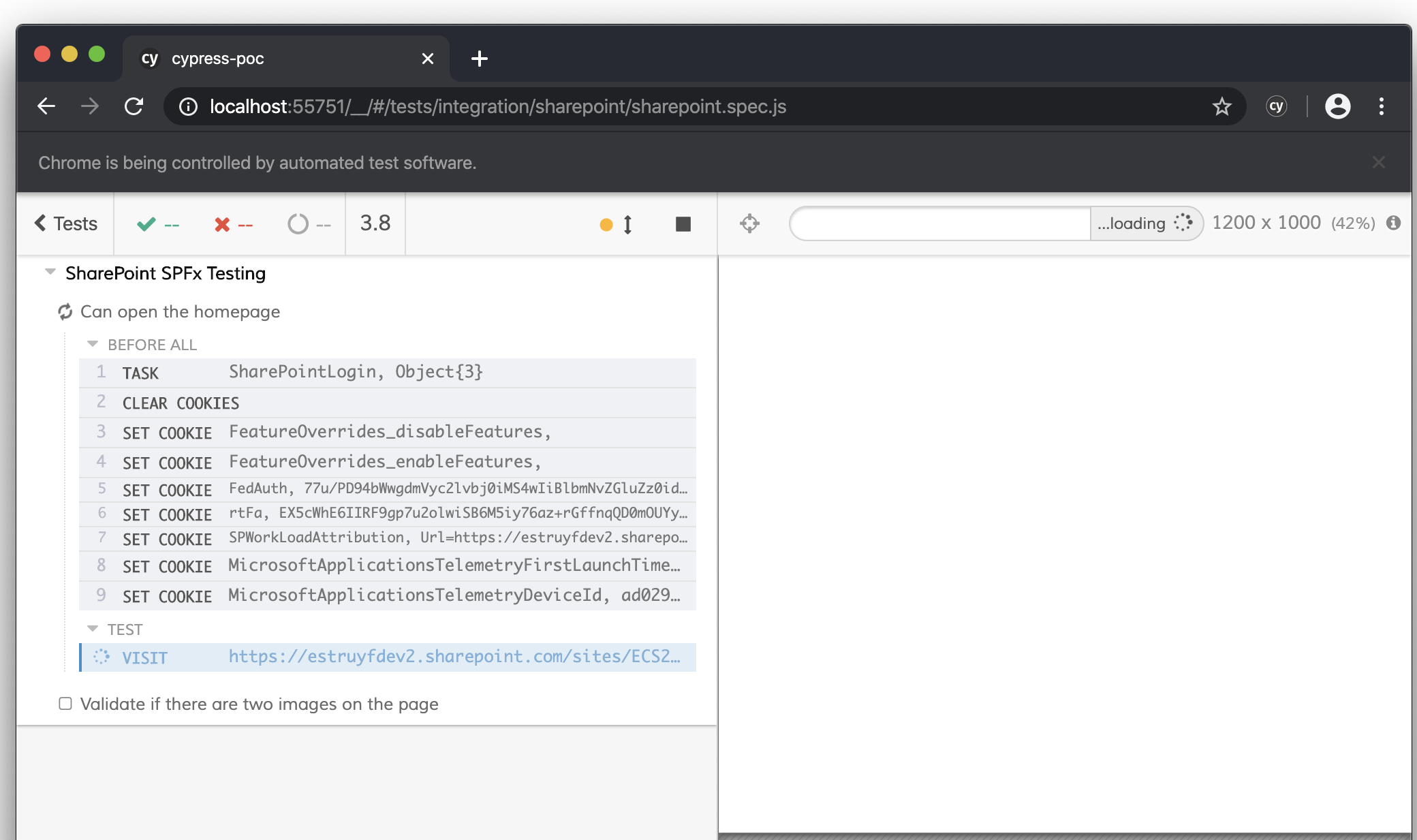
The actual test/spec file could look like this:
Info: In the
beforemethod, Cypress will establish the authenticate first before all tests start.
Once this is in place, you can start writing your tests.

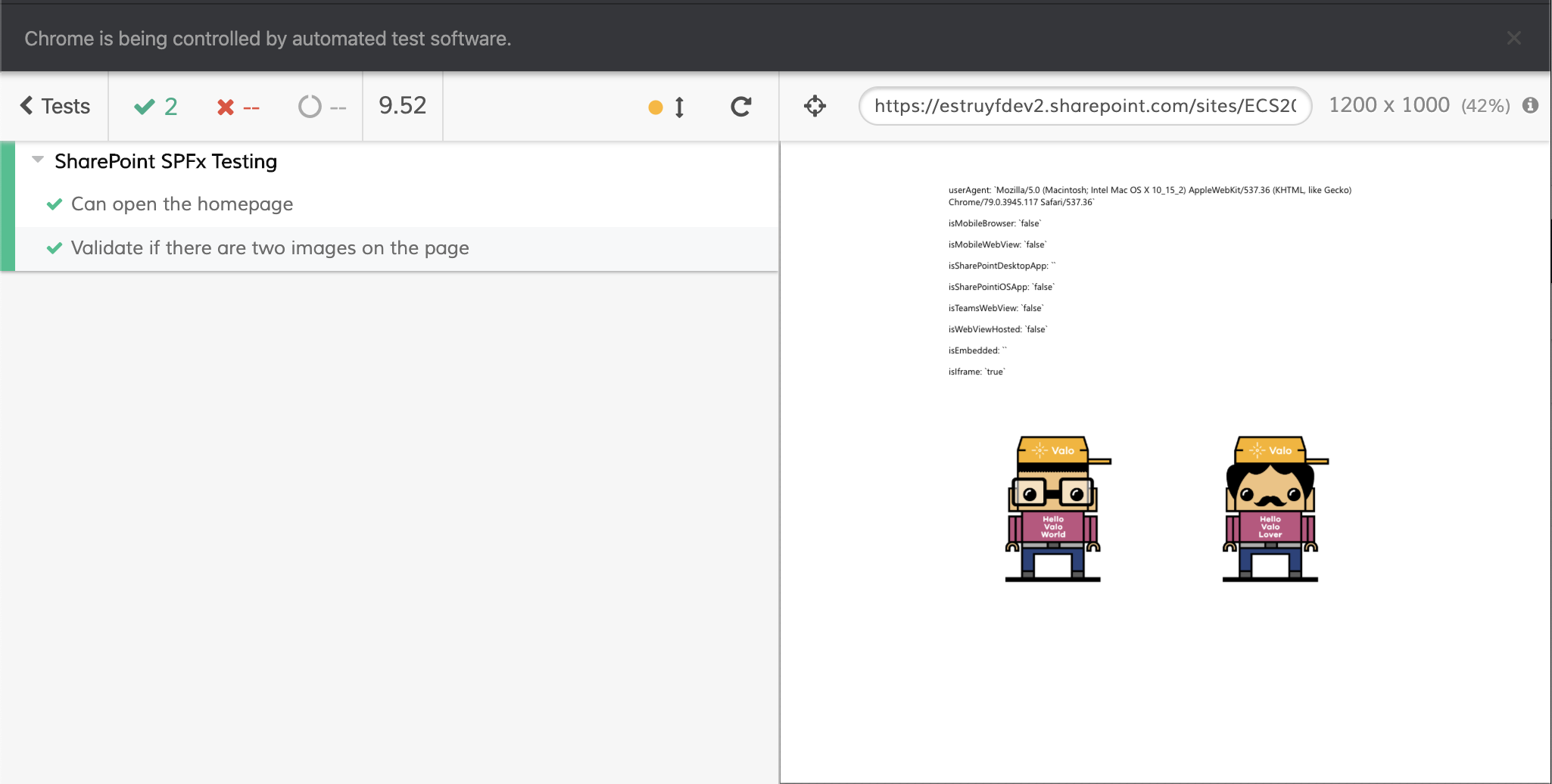
Running your tests
Once all your tests are in place (as well as the plugin + command), you can start running your tests with: cypress open (if you have cypress globally installed). In my case, I configured the command as a npm script:
"scripts": { "test": "cypress open"}
Limitation
Not to forget, there currently is one major limitation when using Cypress for E2E testing your SharePoint solutions. This limitation involves that you do not have access to the SharePoint command bar. Due to this, you cannot verify the whole page flow, but also you will not be able to edit the page and your web part.
The reason is that SharePoint checks if it runs in an iframe. When it does, it will not render specific controls like the suite bar, command bar, and a couple of other things.
This limitation might not be a problem when you want to test out an already configured web part. Application customizers would be fully testable when they do not have a different rendering in edit mode.

Important: In order to overcome this limitation, you can check out the following article that I wrote: How to make your tests believe it isn't running in an iframe during Cypress E2E tests
Checking out the code
I made a sample project available, so it is easier and quicker to get started without worrying about all plumbing yourself. You can find the project here: Cypress E2E testing for SharePoint solutions sample
Happy E2E Testing
Related articles
How to use Cypress to test your SharePoint solution with an Azure AD-secured API
How to make your site believe it isn't running in an iframe during Cypress E2E tests
Handling page creation events in your SPFx application customizer
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
