Creating a Submenu in VS Code: A Step-by-Step Guide
This post is over a year old, some of this information may be out of date.
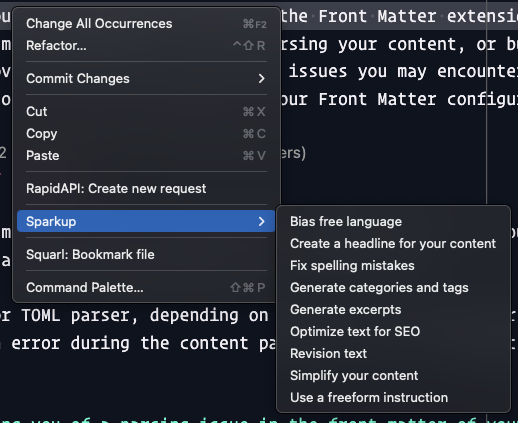
While creating a session about Visual Studio Code extension development, I discovered that creating a submenu in the context menus is possible. These submenus are a great way to make the context menus less cluttered and easier to use.

When trying it out, I could not make it work easily as the docs were unclear. So I decided to write this article to help others who want to create a submenu in their Visual Studio Code context menus.
Creating the submenu
Creating a submenu starts with the package.json file (extension manifest) at the root of your extension.
Add a submenu property to the contributes section:
{ ... "contributes": { "submenus": [ { "id": "sparkup.submenu", "label": "Sparkup" } ] }}Once you have added the submenu, you can now register the submenu in the context menu:
{ ... "contributes": { "menus": { "editor/context": [ { "submenu": "sparkup.submenu", "group": "sparkup" } ] } }}The only thing left to do is to add the commands to the submenu:
{ ... "contributes": { "menus": [ "sparkup.submenu": [ { "command": "vscode-sparkup.biasFreeLanguage" } ] ] }}The whole example looks as follows:
{ ... "contributes": { "submenus": [ { "id": "sparkup.submenu", "label": "Sparkup" } ], "menus": [ "editor/context": [ { "submenu": "sparkup.submenu", "group": "sparkup" } ], "sparkup.submenu": [ { "command": "vscode-sparkup.biasFreeLanguage" } ] ] }}I hope this article helped you to create a submenu in your Visual Studio Code context menus. If you have any questions, feel free to leave a comment below.
Related articles
#DevHack: Open custom VSCode WebView panel and focus input
#DevHack: How to rename a file from a VSCode extension
In this DevHack we will learn how to rename a file from a vscode extension. If you are looking for a simple appraoch, this will be the one to use.
#DevHack: language-specific settings in a VSCode extension
Get to know how you can set language-specific settings straight from within the code of your Visual Studio Code extension.
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
