For a colleague I did some checks on how the view selector rendering is achieved in lists and libraries. While digging through the code I found a very useful property, which is the ClientPivotControl.prototype.SurfacedPivotCount property. This property is used to define the amount of list views that are visible on the list view selector.
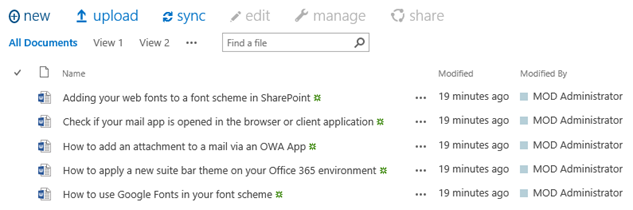
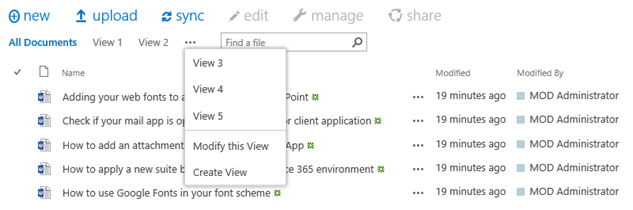
The default property value is 3, which you can also check in all your lists and libraries. You always receive three view links, the other views can be accessed underneath in the list view menu (…):


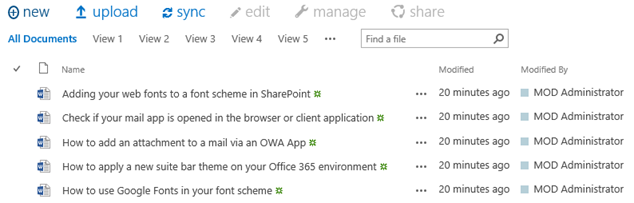
Now by changing this property, for example to 6 in my example, all my list views become available:

The code to achieve this fairly simple:
| |
Video
Video made by Webucator.