Adding your web fonts to a font scheme in SharePoint (composed look)
This post is over a year old, some of this information may be out of date.
Back in August 2012 I wrote a post about how you could create your own font scheme for SharePoint 2013 (you can find the post here). In the post I included an example font scheme with the required elements. One thing I did not cover in that post was how you could add your own custom web fonts into your font scheme.
In this post I will cover how you could add your own web fonts to a font scheme.
Important: this approach only works if you own the web font files (eot, woff, ttf, svg). This approach will not work with Google fonts.
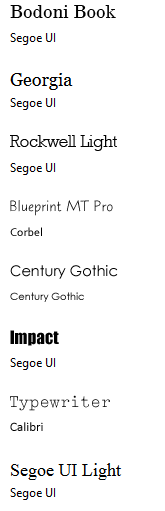
When you go to the page to change the change the look page, you have the following default font schemes available.

SharePoint already uses a couple of custom web fonts. Like for example: Typewriter, Century Gothic, Rockwell, …
Creating a font scheme with custom web fonts
The font scheme can be created from the font scheme provided in this post. You will need to include some extra attributes for making it work with your web fonts.
To start, you first upload your font files to a library on the site. I place them in the master page gallery in a folder named fonts. The following files are necessary:
- EOT
- WOFF
- TTF
- SVG
- Small img src (75x10 pixels)
- Large img src (109x16 pixels)
The small and large images are just screenshots of what the font looks like. SharePoint uses it to visualize your font scheme in the dropdown on the change the look page. These two images are not really required, if you do not provide them, it just renders as text with the font-family styling applied on it. That means if the font is not available on the device, you would not see the correct font output.
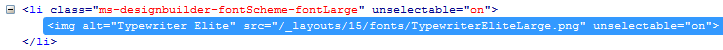
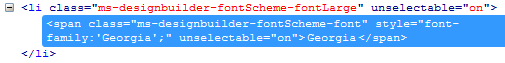
Here is how SharePoint does it for the default font schemes:


As you can see, the difference between the first and the second is that Typewriter is a custom web font with a small and large image applied on it, so it uses the image file to visualise it in the list. In the second one, you can see that there the font-family style is set to Georgia.
But why two images?
- The large version is used for preview slot one (top);
- The small version is used for preview slot two (bottom).

The next step is to add the file references in the font scheme, they need to be added with the following properties:
- eotsrc
- woffsrc
- ttfsrc
- svgsrc
- largeimgsrc (required - value can be empty)
- smallimgsrc (required - value can be empty)
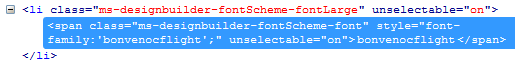
The file references need to be added only in the s
element. In that s element, you also need to change the typeface attribute to with the value that needs to be used for the web font. In my example this is bonvenocflight.Note: you will need to add the absolute path to the files, you cannot use URL tokens in the font scheme.
Here are two examples:
<?xml version="1.0" encoding="utf-8"?><s:fontScheme name="EStruyf" previewSlot1="title" previewSlot2="body" xmlns:s="http://schemas.microsoft.com/sharepoint/"> <s:fontSlots> <s:fontSlot name="title"> <s:latin typeface="bonvenocflight" eotsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.eot" woffsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.woff" ttfsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.ttf" svgsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.svg" largeimgsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.png" smallimgsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont-small.png"/> <s:ea typeface="" /> <s:cs typeface="Verdana" /> </s:fontSlot> <s:fontSlot name="navigation"> <s:latin typeface="Verdana" /> <s:ea typeface="" /> <s:cs typeface="Verdana" /> </s:fontSlot> <s:fontSlot name="small-heading"> <s:latin typeface="Verdana" /> <s:ea typeface="" /> <s:cs typeface="Verdana" /> </s:fontSlot> <s:fontSlot name="heading"> <s:latin typeface="Verdana" /> <s:ea typeface="" /> <s:cs typeface="Verdana" /> </s:fontSlot> <s:fontSlot name="large-heading"> <s:latin typeface="Verdana" /> <s:ea typeface="" /> <s:cs typeface="Verdana" /> </s:fontSlot> <s:fontSlot name="body"> <s:latin typeface="Verdana"/> <s:ea typeface="" /> <s:cs typeface="Verdana" /> </s:fontSlot> <s:fontSlot name="large-body"> <s:latin typeface="Verdana" /> <s:ea typeface="" /> <s:cs typeface="Verdana" /> </s:fontSlot> </s:fontSlots></s:fontScheme>This gives the following output in the dropdown:

Here is an example with preview slot 1 and 2 set:
<?xml version="1.0" encoding="utf-8"?><s:fontScheme name="EStruyf" previewSlot1="title" previewSlot2="body" xmlns:s="http://schemas.microsoft.com/sharepoint/"> <s:fontSlots> <s:fontSlot name="title"> <s:latin typeface="bonvenocflight" eotsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.eot" woffsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.woff" ttfsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.ttf" svgsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.svg" largeimgsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.png" smallimgsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont-small.png"/> <s:ea typeface="" /> <s:cs typeface="Verdana" /> </s:fontSlot> <s:fontSlot name="navigation"> <s:latin typeface="Verdana" /> <s:ea typeface="" /> <s:cs typeface="Verdana" /> </s:fontSlot> <s:fontSlot name="small-heading"> <s:latin typeface="Verdana" /> <s:ea typeface="" /> <s:cs typeface="Verdana" /> </s:fontSlot> <s:fontSlot name="heading"> <s:latin typeface="Verdana" /> <s:ea typeface="" /> <s:cs typeface="Verdana" /> </s:fontSlot> <s:fontSlot name="large-heading"> <s:latin typeface="Verdana" /> <s:ea typeface="" /> <s:cs typeface="Verdana" /> </s:fontSlot> <s:fontSlot name="body"> <s:latin typeface="bonvenocflight" eotsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.eot" woffsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.woff" ttfsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.ttf" svgsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.svg" largeimgsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont.png" smallimgsrc="http://your-site-url/_catalogs/masterpage/fonts/BonvenoCF-Light-webfont-small.png"/> <s:ea typeface="" /> <s:cs typeface="Verdana" /> </s:fontSlot> <s:fontSlot name="large-body"> <s:latin typeface="Verdana" /> <s:ea typeface="" /> <s:cs typeface="Verdana" /> </s:fontSlot> </s:fontSlots></s:fontScheme>This gives the following output in the dropdown:

If you leave the image references blank, it renders with the font-family style property instead of the image:


Activating the composed look
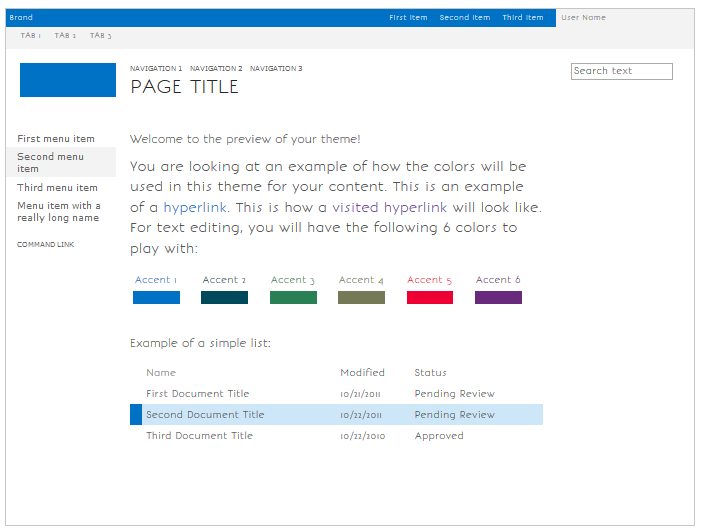
Once you select the new font scheme, the preview image should render with the font scheme in place:

When the composed look is applied, the site should render with the font scheme in place.

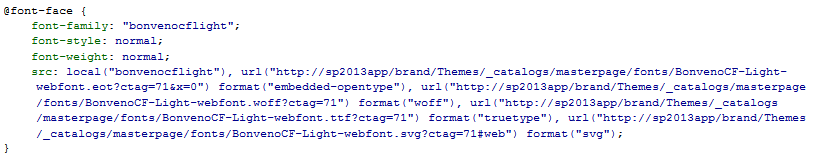
In the themed version of the corev15.css file, you will find the following web font references:

In the next post I talk about how you could achieve it for Google web fonts.
Related articles
How to use Google Fonts in your font scheme
Creating a New Font Scheme for SharePoint 2013 Composed Look
List Of All font-family and font-size Attributes Used in SharePoint 2010 StyleSheets
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
