View Duplicate Results in the SharePoint 2013 Search Center via JavaScript
This post is over a year old, some of this information may be out of date.
The blog post about how to dynamically change the result sources in a search center was based on a solution that I created to show the duplicated results in a search center with JavaScript.
A standard Search Center in SharePoint 2013 doesn’t show the duplicated results by default. You have two options to view the duplicates:
- Is to turn on the Show view duplicates link in the search result web part settings;
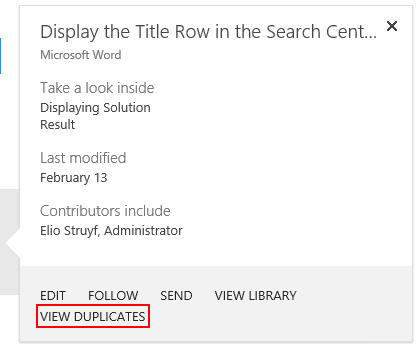
- Or you could change the web part property TrimDuplicates in the webparts file, and set this value to false. The first result only shows a duplicates link when items have corresponding duplicates:

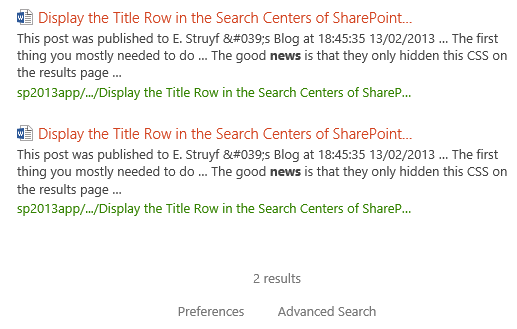
When you click on the link, you retrieve the set of results with the duplicate items:

The second approach is most properly the way you want the result set to behave, because you retrieve all the results including the duplicates. The downside of this approach is that you have less flexibility. Or it’s on, or it’s off, you can’t easily switch (or you need to create an additional page).
JavaScript Solution
What I wanted to achieve is that you could quickly set if you want to show or hide the duplicate results. The code for this is really simple. All you need to do is override the Srch.U.fillKeywordQuery function by your own custom function and set if you want to show or hide the duplicates for your search query.
The code for this looks like this:
<label for="duplicates">Show duplicates</label><input id="duplicates" type="checkbox" name="duplicates" value="duplicates">
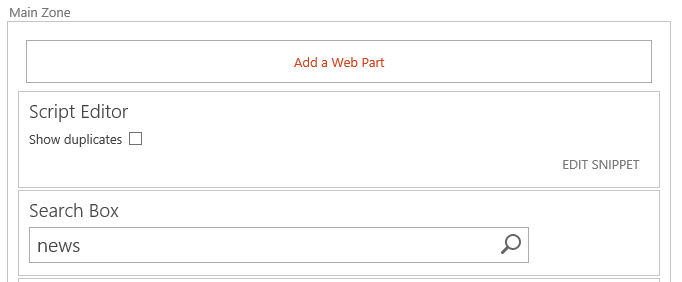
<script>// Show duplicated resultsif (typeof Srch.U.fillKeywordQuery !== 'undefined') { var originalFillKeywordQuery = Srch.U.fillKeywordQuery; Srch.U.fillKeywordQuery = function(query, dp) { if (document.getElementById('duplicates').checked) { // Set the trim duplicates property to false dp.set_trimDuplicates(false); } else { // Set the trim duplicates property to true dp.set_trimDuplicates(true); } // Call the default function to go further with the query processing originalFillKeywordQuery(query, dp); };}</script>This code can be added in a Script Editor web part. I placed this above my Search Box:

Result
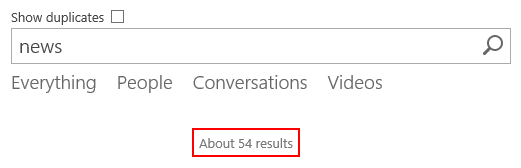
The result looks like this:


Note: if you always want to show the duplicates, you only need to keep the dp.set_trimDuplicates(false) line and the originalFillKeywordQuery(query, dp) call to the original function.
// Show duplicated resultsif (typeof Srch.U.fillKeywordQuery !== 'undefined') { var originalFillKeywordQuery = Srch.U.fillKeywordQuery; Srch.U.fillKeywordQuery = function(query, dp) { dp.set_trimDuplicates(false); originalFillKeywordQuery(query, dp); };}PS: as this will be my last blog post of the year, I wish you all a merry Christmas & happy new year.
Related articles
Dynamically Changing the Result Source in a SharePoint 2013 Search Center
Search JavaScript calls not working for anonymous users and how to fix it
Help your users by providing additional search combinations
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
