What is required for Display Templates?
This post is over a year old, some of this information may be out of date.
Yesterday we had the first Biwug Quiz. One of the questions was the following:
Display Templates require one of the following options:
- HTML
- JavaScript
- JavaScript & HTML
- XSL
Everyone has answered that you need the JavaScript and HTML file, but this isn’t correct. The correct one was number two JavaScript. To clarify the answer I will show you why you don’t need the HTML file.
The HTML file only makes the creation process of display template easier.
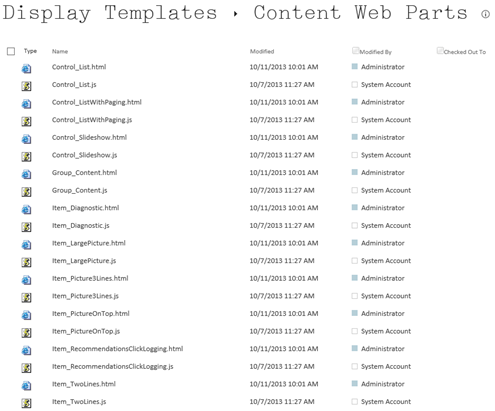
If you create a new site collection from the team site definition, you will only have the JavaScript files available in the master page gallery.

The HTML versions become available once you have activated the SharePoint Server Publishing Infrastructure feature.

If you aren’t working with the HTML file (what I don’t recommend) you will have to do some manual actions.
First of all, start by making a copy of one of the existing display templates. I choose to create a copy of the Item_TwoLines.js file.
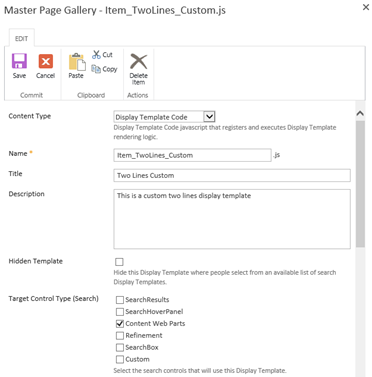
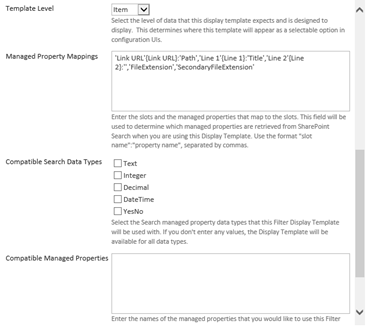
The next step is to modify the properties for that file like this:


Once you have modified these properties, it is time to change the template a bit.
To start you will need to update your template URLs in the display template because the reference will be set to the old file.
ctx['DisplayTemplateData']['TemplateUrl']='~sitecollection\u002f_catalogs\u002fmasterpage\u002fDisplay Templates\u002fContent Web Parts\u002fItem_TwoLines_Custom.js';
Srch.U.registerRenderTemplateByName("~sitecollection\u002f_catalogs\u002fmasterpage\u002fDisplay Templates\u002fContent Web Parts\u002fItem_TwoLines_Custom.js", DisplayTemplate_dee7d9226aa44ed7b709d342fec837ee);
$includeLanguageScript("~sitecollection\u002f_catalogs\u002fmasterpage\u002fDisplay Templates\u002fContent Web Parts\u002fItem_TwoLines_Custom.js", "~sitecollection/_catalogs/masterpage/Display Templates/Language Files/{Locale}/CustomStrings.js");
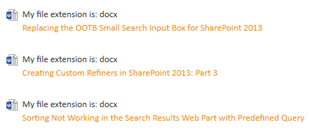
RegisterModuleInit(Srch.U.replaceUrlTokens("~sitecollection\u002f_catalogs\u002fmasterpage\u002fDisplay Templates\u002fContent Web Parts\u002fItem_TwoLines_Custom.js"), RegisterTemplate_dee7d9226aa44ed7b709d342fec837ee);Then it is up to you what you want to modify in the template, I added a text element that shows “My file extension is: FileExtension”.
This is the end result:

Related articles
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
