For one of my clients I investigated the possibility to include result filtering or refinement into a display template for the Content Search Web Part. The reason to include this filtering functionality into a display template is to make it easier to fit into the corporate design. Another reason is to minimum the amount of display templates that get loaded on your page.
The first thoughts that could pop up in your mind would be to approach it by adding a Refinement and Content Search web part on the page. The advantage by making use of the refinement web part is that you do not have to worry about the refinement values because they are automatically retrieved by the web part. The downside is that this web part requires two additional display templates that get loaded on your page, and it also makes the design process a bit more difficult.
How it works
As I mentioned in the title of this article, the filtering of the search result is done by a predefined set of refinement values. In my display template these values are displayed as a link for each type of content. This allows the user to quickly filter the results for a specific type. Example: showing news category links in order to let the user filter the news based on his preference.
Start by creating a new control display template and add a link to the control display template like this:
| |
In the link element an onclick attribute is specified with a function call. Once you click on the link, the function executes a refinement query with the filter value that you clicked. In order to make it work, you need to add the following code block inside a script element in your template:
| |
In the code above you can find two functions: click and checkRefinement. In the click function a new QueryState object is created in which the selected refinement value gets defined. The checkRefinement function is required to see if there is already another refinement in place.
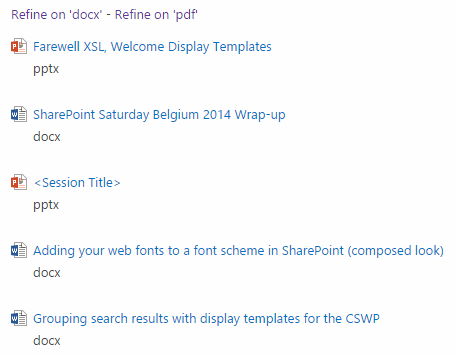
At the moment the template output looks like this:

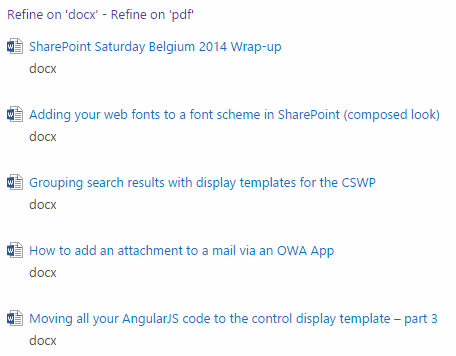
When clicking on the Refine on ‘docx’ link you only retrieve docx documents.

The thing that remains is a link that allows you to remove the current filter that is in place. As like in the first step, you need to add a new link and a function to the template.
| |
The corresponding function:
| |
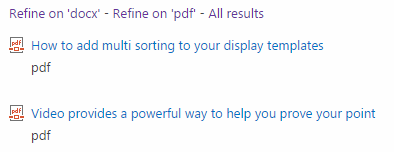
In the all function the refinement gets removed by creating a new QueryState in which you do not specify any query parameters or properties. This QueryState triggers the web part to perform the original (query you specified in the query builder) search query.

Making the filtering values customizable
The downside of working with predefined values is that the template can only be used for one type of results. So if you want to use this template for a different kind of content, you need to copy the templates and do your changes in the copied version. This is not a preferred way of working.
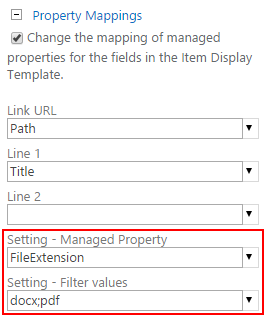
In one of my previous articles, I explained how you can add configurable settings into your display template: Adding configurable settings to your display templates. You can apply that approach by adding two setting properties into your item display template that allow you to define the managed property name and the corresponding filter values. If you want to use the template for another kind of content, you just need to modify the display template setting properties in the web part.

You can find the final versions of the item and control template on GitHub: Result refinement display templates (CSWP).